University Smart Parking Reservation System
Table of Contents
1. Description of the Business Information System 4
2. Functionalities of the System 5
3. UML Diagrams for the System 8
3.2.1 Fully Dressed description of the Use-Cases 11
4. Limitations of the Existing System 22
2. Descriptions of Improvements 25
3. Non-Functional Requirements 26
4. UI Mockups and Navigation 27
6. High Level System Architecture (Client-Server Model) 46
PHASE - I
Description of the Business Information System
The existing system aims at providing the information about the parking lots in the vicinity of the user, thereby saving time and hassles of finding a parking lot. Once into the application, a user can view all the parking lots which are near to his current location, on Google maps platform. Using the information provided to him on Google maps, he can then direct himself to the nearest suitable parking lot using the navigation feature.
As an additional feature and as a way to utilize crowd-sourcing, a user can mark a parking lot as available, when he leaves that parking lot. This information will prove helpful to other users, as they can see which lots are available. Other users can then redirect themselves to the nearest available ones.
This information system utilizes crowd-sourcing by tracking user inputs for the benefit of others. The users can avail live information provided by others to decide which parking lot they should head to, thus saving time and hassles for everyone else.
Functionalities of the System
The system functionality is explained in the below steps.
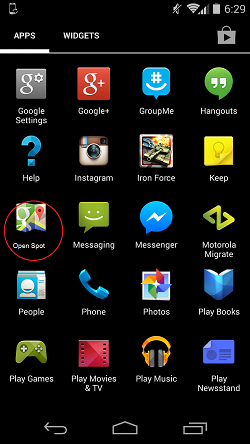
- The user opens the application and gets logged-in the application system via Google authorization.
Figure 2.1 - Screenshot of the list of applications on a mobile device
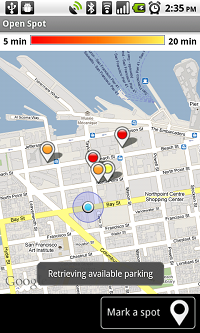
- The system allows the user to look at all the nearby parking lots on Google maps platform, which are marked as available by other users.
Figure 2.2 - Screenshot of the application at work
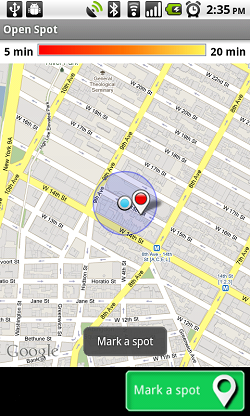
- The system allows the user to mark the parking lot which he has just left, as an available parking lot. This information will benefit other users, as they will be able to view available parking lots as mentioned in point 2.
Figure 2.3 - Screenshot of the application at work
UML Diagrams for the System
Context Diagram
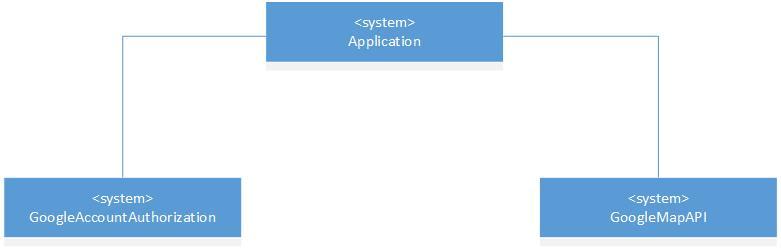
A context diagram defines the boundaries of a system and its environment, showing the entities that it interacts with. This diagram represents all external entities that may interact with the system.
Fig 3.1.1 - Context Diagram of the existing system
This system interacts with two other external systems, Google Maps API, and Google Authorization and Authentication Services. In the Fig 3.1.1 above, the business entity ‘Open-Spot’, is placed at the center of the diagram. The other two entities with which it is interacting are placed on either side of it.
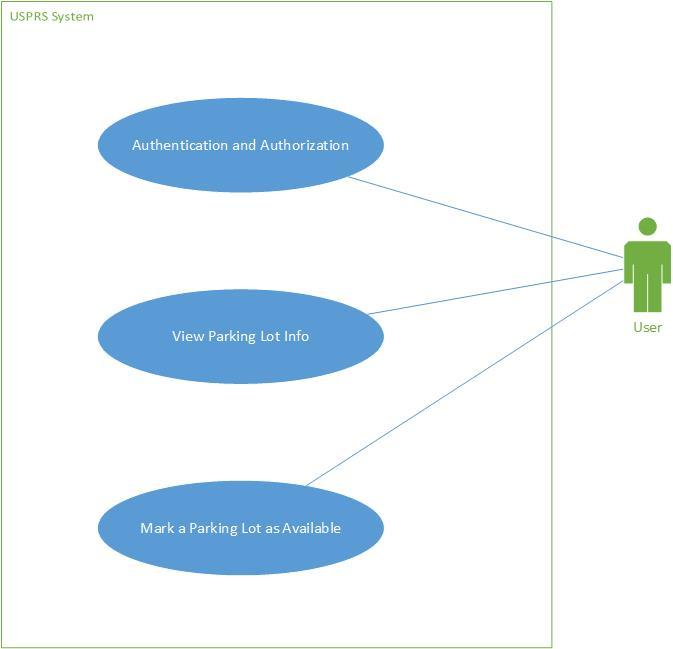
Use Case Diagrams
Use case diagrams show the interactions between a system and its environment. A use case diagram portrays the different types of users of a system and the various ways that they interact with the system.
Use Cases Description -
- Authentication and Authorization – The system should be able to authenticate and authorize the user using Google Authentication and Authorization Services. The system should automatically provide the user’s google account credentials when the system is opened.
- View Parking Lot Info - The user checks the parking lots’ information. The system shows a google map screen with his current location, and nearby parking lots which are available. An available parking lot is the lot which has an open space, marked by other users.
- Mark a Parking Lot as Available - Whenever a user leaves a parking lot, he can mark the parking lot on the maps, as ‘available’ (which means that a space is open in the parking lot which he has just left).This information will be used by other users, who are looking for parking lots.
Fig 3.2.1 - Use Case Diagram for the existing system
Fully Dressed description of the Use-Cases
UC-1: Authentication and Authorization
Initiating Actor - Any user who has an Android Smartphone.
Actor’s Goal – To get authenticated and authorized to be able to use the app.
Preconditions - User must have the app downloaded and installed on his smartphone.
Post conditions - The user is authenticated and authorized by Google Authentication and Authorization Services.
Flow of events for Main Success Scenario -
- The user goes one the internet and downloads the app.
- The user opens the app and the app automatically takes credentials from the user’s google account and sends it for authorization to Google Authentication and Authorization Services.
- If the credentials are correct the user can view the home screen of the system.
Flow of events for Alternate Scenario -
- The user opens the app and the app automatically takes credentials from the user’s google account and sends it for authorization.
- The user does not get authenticated or authorized, and system redirects the user to login again.
UC-2: View Parking Lot Info
Initiating Actor - Any user who has an Android smartphone
Actor’s Goal - To view the nearby parking lots on Google Maps platform.
Preconditions - User has the app installed on his smartphone, and he opens the app to view nearby parking lots. He is already authenticated and authorized by the system.
Post conditions - The app shows nearby parking lots on google maps.
Flow of events for Main Success Scenario -
- The user opens the app to view nearby parking lots.
- The app sends current location of that user to the system. The system then finds out nearby locations of parking lots which are available, as marked by other users, and sends the information to the app, for users to view.
UC-3: Mark a Parking Lot as Available
Initiating Actor - Any user who has an Android smartphone
Actor’s Goal - To mark the parking lot, which he has just left, as an available parking lot for other users.
Participating Actors - Other Users
Preconditions - User has the app installed on his smartphone, and he opens the app to view nearby parking lots. He is already authenticated and authorized by the system.
Post conditions - The app shows nearby parking lots on google maps, including the parking lot which he is leaving.
Flow of events for Main Success Scenario -
- The user opens the app to view nearby parking lots.
- The app sends current location of that user to the system. The system will show all the nearby parking lots, including the one which he has just left. The system will also show his current location.
- The user can then touch the screen on the maps, for the parking lot which he has just left, to mark it as available. This means that, since he has just left a spot in parking lot, a spot is open. This information can then be used by other users.
- The newly marked available parking lot will be shown in a different color from the rest of the lots.
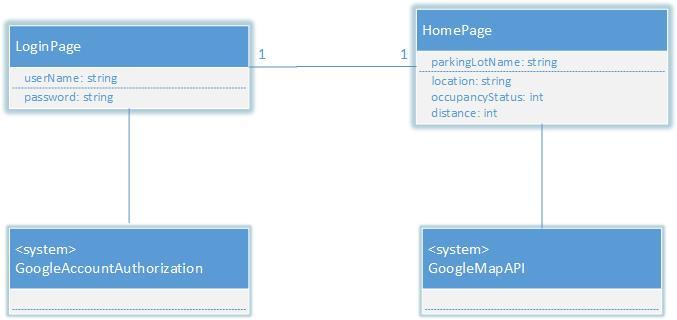
Class Diagram
Class Diagram is a type of static structure diagram that describes the structure of a system by showing the system's classes, their attributes, operations (or methods), and the relationships among objects.
Fig. 3.3.1 - Class Diagram for the existing system
- We have a LoginPage class which stores all the information about the user, his account id, password and name.
- We have a HomePage class which implements the Google Maps Platform, to show the maps on the screen. This class is also responsible for taking inputs from the user and shows him the parking lots on the screen.
- The Google API classes (GoogleAccountAuthorization and GoogleMapAPI) are third party classes implemented by Google. Our system interacts with them to retrieve information from these classes.
Activity Diagram
Activity diagrams are graphical representations of workflows of stepwise activities and actions with support for choice, iteration and concurrency. They are intended to model both computational and organizational processes.
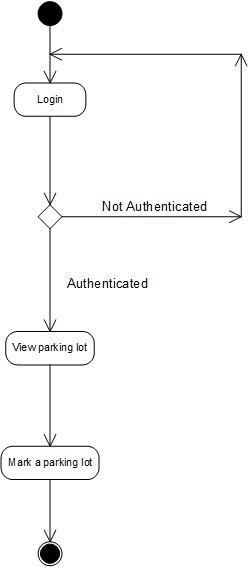
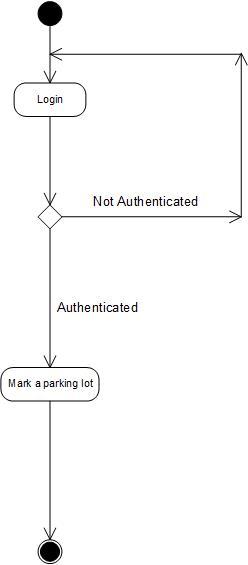
Fig. 3.4.1 - Full Activity Diagram for the existing System
The Activity Diagram above represents the business process of the whole system. This activity diagram explains the full functioning of the system with all the features and the courses of direction taken by the system.
Fig. 3.4.2 - Activity Diagram for Authentication and Authorization
The above activity diagram shows the steps taken by the system to authenticate and authorize a user on an android smartphone system. As soon as a user opens the app, the app sends the Google account credentials to the Google Authentication and Authorization services. This API verifies a user and sends the information back to the system. If the credentials are verified the user can see the home screen, else he is requested to login again with correct credentials.
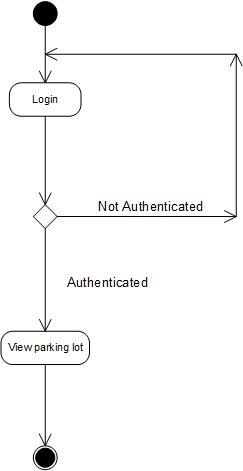
Fig. 3.4.3 - Activity Diagram for Viewing Parking Lot Information
The activity diagram shown above displays the steps taken by the system after the user has been authorized and authenticated. The user is then taken to the home screen where the app takes his current location (latitude, longitude) and sends it to Google Maps API, requesting it to send the information about nearby parking lots. The information received is then shown on the home screen of the user.
Fig 3.4.4 - Activity Diagram for Marking a Lot as Available
This activity diagram shows the activities of the system when a user tries to exit a parking lot and tries to mark it as available so that other users can see it. When a user marks a lot as ‘Available’, the system sends a request to Google Maps API, which stores this information and shows it to other users.
Sequence Diagram
A Sequence diagram is an interaction diagram that shows how processes operate with one another and in what order. A sequence diagram shows object interactions arranged in time sequence. It depicts the objects and classes involved in the scenario and the sequence of messages exchanged between the objects needed to carry out the functionality of the scenario.
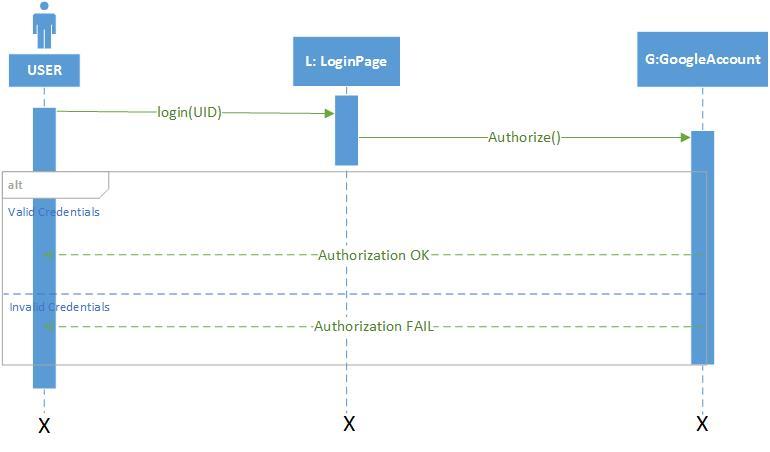
Fig. 3.5.1 - Sequence Diagram for Authorization and Authentication
The above sequence diagram explains the sequence of events when the system tries to authenticate and authorize a user using Google Authorization and Authentication services.
Actor: User
Classes: App Screen, Google Authorization and Authentication Service
- User triggers the open the application in his smartphone. The app automatically takes the users google account credentials and call the login(UID) method.
- The LoginPage class will then call Authorize() method of Google API to authorize if the user is authorize and authentic.
- The Google API will return the authorization and authentication flags. If the flags are OK, the user is then taken to HomePage screen. Else, he is asked to provide correct credentials.
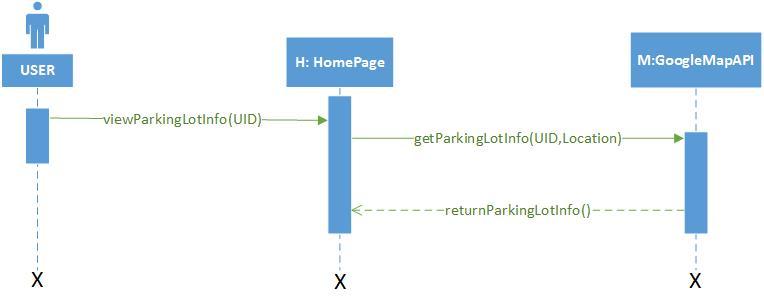
Fig. 3.5.2 - Sequence Diagram of View Parking Lot Info
The above sequence diagram illustrates the sequence of events for viewing the parking lot information for a user who is already authorized.
- After authorization, the user lands on the HomePage Screen and viewParkingLotInfo(UID) method is automatically triggered. The HomePage class automatically calls getParkingLotInfo(UID) method of GoogleMapAPI.
- The GoogleMapAPI returns the locations of the parking lots nearby to the user, based on the current location of the user. The information is then shown to the user on the screen.
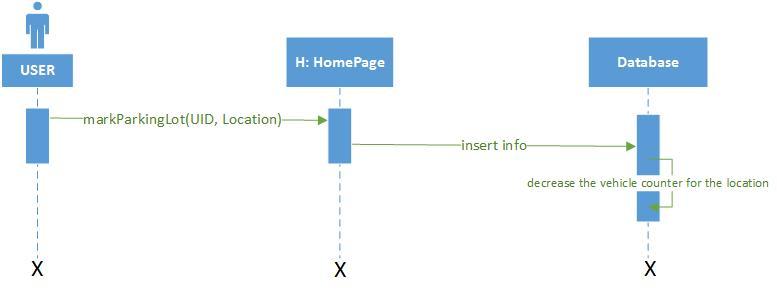
Fig. 3.5.3 - Sequence Diagram of Mark a Parking Lot as Available
This sequence diagram shows the sequence of events when a user is exiting a parking lot, and he is trying to mark that lot as ‘Available’.
- The user touches the location of the parking lot he is exiting.
- The App screen takes the input from markParkingLot(UID, location) and then automatically calls insertInfo() method of GoogleMapAPI, which marks that a parking lot has one more slot open.
- This information is then shown to other users who are trying to find available parking lots.
Limitations of the Existing System
The limitation of the above explained system is described below.
- In the existing system, a user who is leaving a parking lot can mark that lot as empty using ‘Mark a Lot’, for the benefit of others. The limitation here is that marking-a-lot is not a mandatory feature. So, if certain number of users doesn’t mark a lot, the system will show false information to other users.
- A user can mark any lot as an empty one, even if he has not checked-in into that parking lot.
- Looking at the map and at the empty-marked parking lots on the map, does not give enough information to the users. It does not give information about how many spots are empty in a particular parking lot.
- If a user is at a farther distance from a particular parking lot, he cannot be sure just by looking at this existing system, that the parking lot will be empty by the time he reaches there.
- If a user wants to go to a particular lot, and he is at some distance from the lot, he cannot reserve a spot for himself in advance.
PHASE – II
Introduction
In the second phase of the project we analyzed the improvements and how these changes affect the underlying system. Due to changes in our core hypothesis, we had to modify our class diagrams and other entities to accommodate these changes. To make sure the changed system corresponds to original objective, we have also include high level system architecture to give an overview of changes and affected system.
Descriptions of Improvements
- Multiple Garages: It is difficult to employ this information system in places where there is multiple parking entities with competing interests .For example some parking lot owners may not share information related to their availability.
Solution: We have solved this problem by focusing the application to an organization where there is no conflict of interest among different garage units. The new system lists all garages under a particular organization and lets user select the one which suits him best.
- Hardware & software maintenance: Along with the usual costs involved in the software maintenance this system also incurs hardware maintenance costs. The device detecting and communicating the availability status will require timely maintenance in order for the system to be accurate in its prediction.
Solution: The problems rectifies itself when we take into account the benefit the users get in terms of time and effort and thus the hardware and software cost is justified since the system saves organizational time for users.
- Not suitable for small systems: This info system well fitted to large systems where user can have multiple parking lots as options. In cases where there is a single parking lot in entire area, the system does not prove to be as useful.
Solution: The system is not yet suitable for very small organization but it is customized to work well in medium to large scale organizations where it is imperative to manage resources in order to function efficiently.
Non-Functional Requirements
Given these changes to our previous system implementation, the following is the non-functional requirement.
Usability: The above enhancements were introduced to make system more easy to use for the end user. The user now has a list of parking lots to choose from. The system makes it very easy to spot a suitable lot and reserve on demand. The above change also lets user login with their organizational emails address which increases uniformity of authentication and thereby the security of the application. Moreover a user can also cancel an already placed request so that system updates the availability and there is seamless process of transferring the spot to another user.
UI Mockups and Navigation
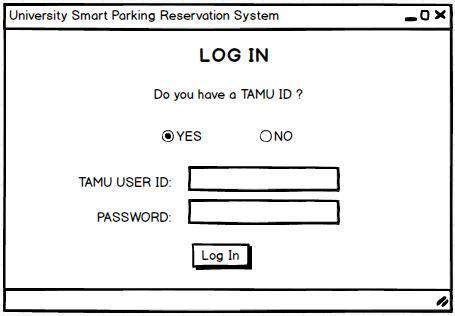
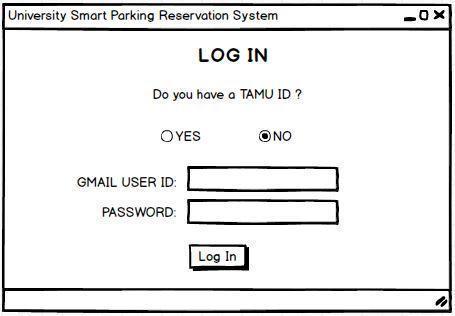
Login Page
The system presents a login form to authenticate users. We have used two forms of user authentication, the first one being the google email and other one is the organization specific email address. The two variants of email system provide user multiple option when it comes to choosing the identity to login with.
Figure 8.1: Login page (1)
Figure 8.2: Login page (2)
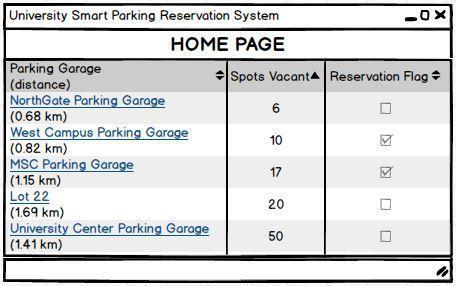
Home Page
The home page consists of a table which has three columns. The first column lists parking garage name along with its distance from the user. The second column lists number of spots left in that particular garage. The third column lets user reserve the garage so that he/she can park their vehicle in the garage. The table is sortable so user can find nearest garage or the one which has maximum availability. Name of every garage is a hyperlink clicking upon which takes the user to the garage details page.
Figure 8.3: Home page
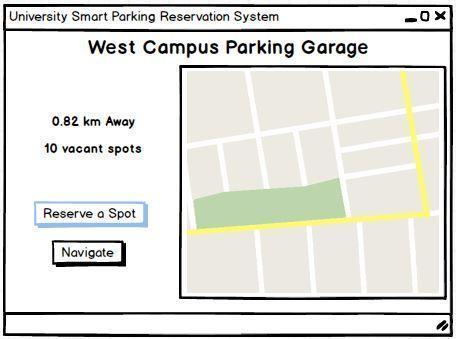
Details Page
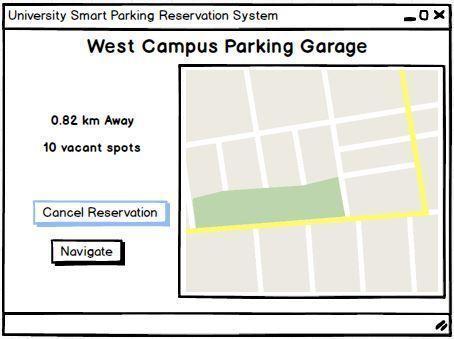
The garage details page shows the name of garage, the current distance of the garage from the user and availability status. The details page also has an embedded google maps so that user can zoom in and zoom out in the map if required. The Navigate button takes the user to the map and shows the path to be taken to reach the garage. A button named ‘Reserve a Spot’ lets the user reserve the spot for him so that he can be sure to have a seat available when he reaches the garage.
Figure 8.4: Details page (1)
There is also a cancel request button which lets user cancel the spot reservation in case he changes his mind. The cancel request button frees up the spot for any other user and also updates the availability status of the garage.
Figure 8.5: Details page (2)
Revised System Diagrams
Context Diagram
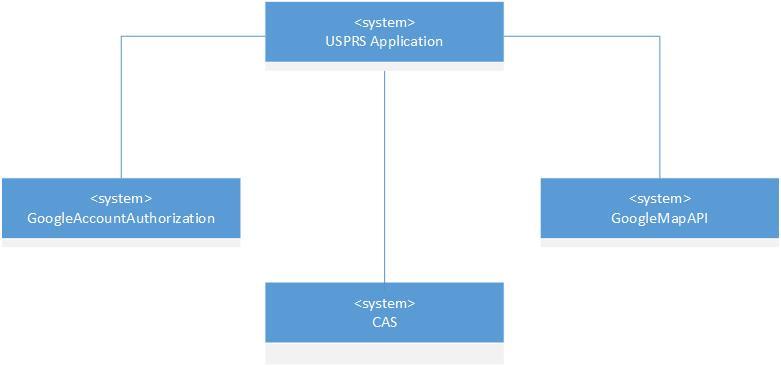
The revised context diagram of the system depicts our USPRS Application system interacting with 3 other external systems, GoogleAccuntAuthorization service, GoogleMapAPI system and the CAS system of authorizing the TAMU Users. The system interacts directly with these external systems and uses their services for authorizing various users.
Figure 9.1.1: Context Diagram of the System
Use Case Diagram
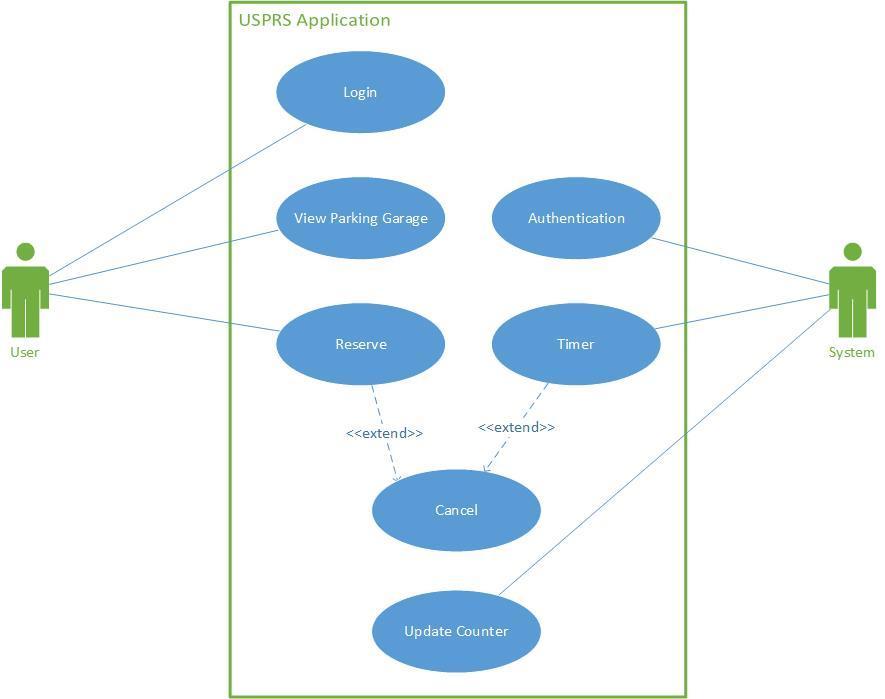
The actors and use cases are as follows:
- User: The user would be the primary entity in this system and he would be the sole user of this application
- System: The system will perform all the background tasks based on users inputs.
- Authentication: The system should be able to authenticate and authorize the user based on their TAMU email id or non-TAMU email id.
- View Parking Garage: Once authenticated, the user can view the various parking garages in his vicinity.
- Reserve: The user will reserve a spot in parking garage based on his choice and spot availability.
- Timer: The system maintains a timer and will cancel a reservation once the reservation time (15 minutes) expires.
- Cancel: The user can cancel a reservation if he chooses not to use that parking spot. Cancellation can be done only after reserving a parking. Alternatively, a system will cancel a reservation once the reservation time expires.
- Update Counter: The system keeps a track of the number of available parking spots based on the number of cars flowing in and out of the parking garage.
Figure 9.2.1: Use Case (Revised)
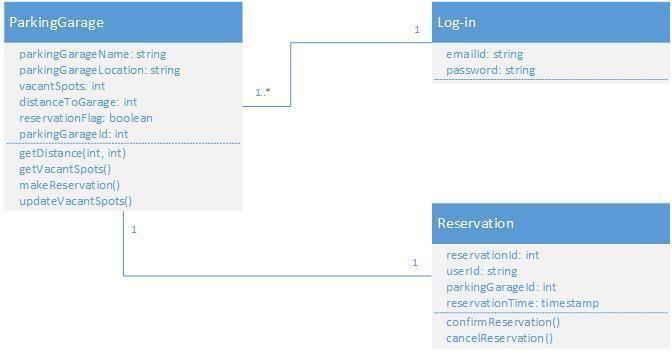
Class Diagram
Figure 9.3.1: Class Diagram (Revised)
Data Dictionary
Classes
Class 1: Log-in |
Description: Contains all the information pertaining to the credentials of the users involved. |
Attribute 1: emailId Description: Uniquely identifies a user |
Class 2: ParkingGarage |
Description: Contains all the information pertaining to the parking garage. |
Attribute 1: parkingGarageName Description: Uniquely identifies a parking garage |
Attribute 2: parkingGarageLocation Description: String storing the location of the parking garage |
Attribute 3: vacantSpots Description: Stores the number of vacant spots in a parking garage |
Attribute 4: distanceToGarage Description: Stores the distance of the garage from the location of the user |
Attribute 5: reservationFlag Description: identifies if the user has reserved that lot or not. |
Attribute 6: parkingGarageId Description: Unique Id to identify the parking garage. |
Operation 1: getDistance Description: finds out the distance of the user from the parking garage |
Operation 2: getVacantSpots Description: returns vacant spots from the garage |
Operation 3: makeReservation Description: reserves a parking location in the garage |
Operation 4: updateVacantSpots Description: if the reservation is cancelled, updates the number of vacant spots |
Class 3: Reservation |
Description: Contains all the information pertaining to the reservation of a spot. |
Attribute 1: reservationId Description: Uniquely identifies a reservation |
Attribute 2: userId Description: uniquely identifies a user |
Attribute 3: parkingGarageId Description: uniquely identifies a parking garage |
Attribute 4: reservationTime Description: Stores the time when the reservation is made. |
Operation 1: confirmReservation Description: confirms a reservation made by the user |
Operation 2: cancelReservation Description: cancels a reservation made by the user |
Activity Diagrams
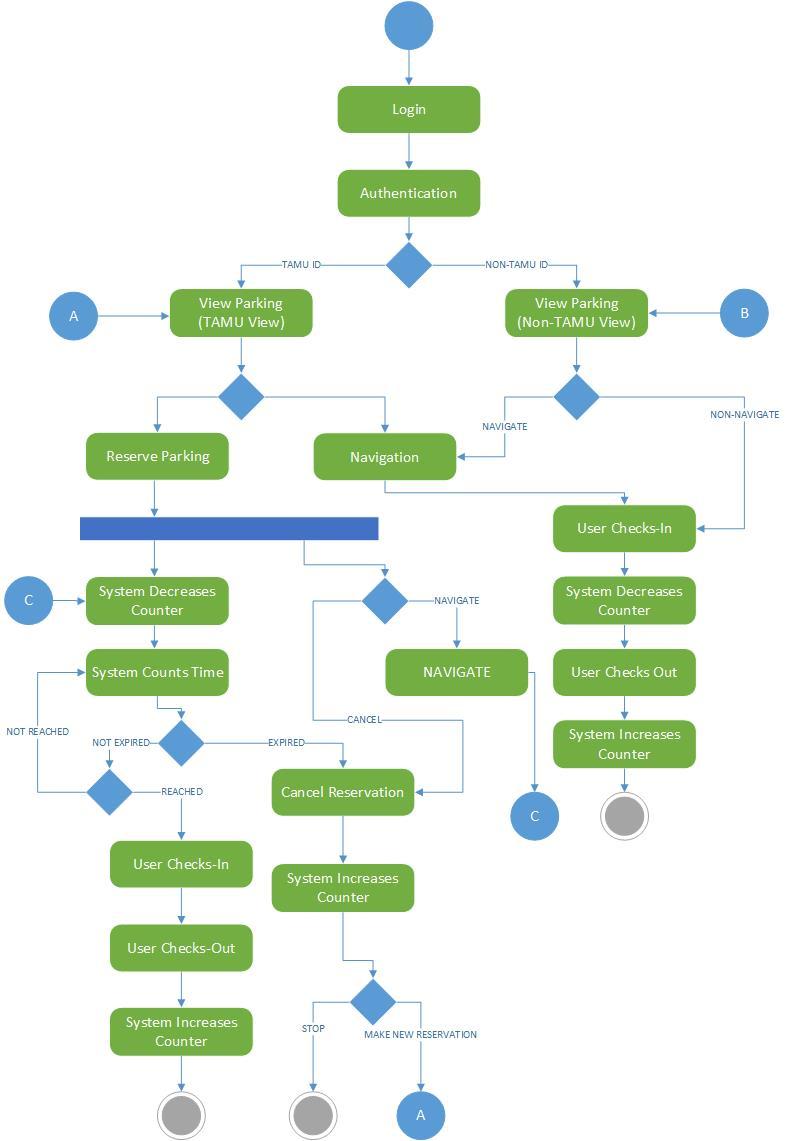
The Full activity Diagram represented here shows all the activities a user can do with the system. Individual activities are depicted below in separate activity diagrams.
Figure 9.4.1: Full Activity Diagram
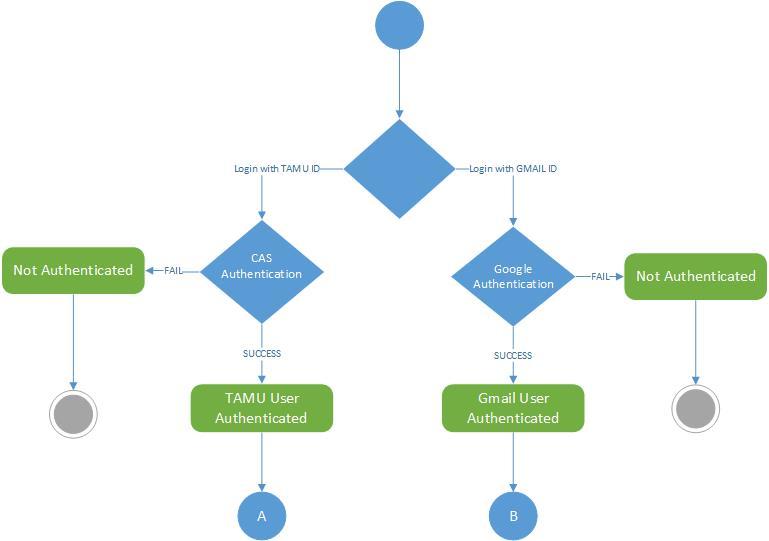
This is the activity diagram of the system authorizing a user based on the condition if he is a TAMU User or a normal user. If he is a TAMU User, he is authorized using the CAS system, else, he is authorized using the Google Authentication. Based on the type of authorization he receives, he is then shown different kinds of features on the application.
Figure 9.4.2: Activity Diagram of Authorization
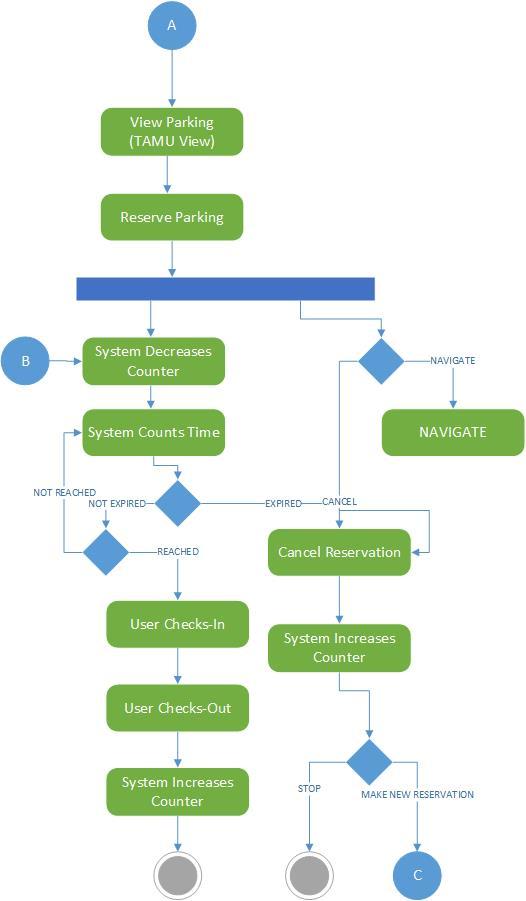
Figure 9.4.3: Activity Diagram of TAMU User Reservation and Navigation
The activity diagram above represents the set of activities done by the system for a TAMU User. He can navigate through the system and search for the parking lot of his choice, and then can make a reservation. After that, he can then either choose to check-in or not show up at all. In that case his reservation is automatically cancelled by the system. If he shows up, the system then updates counters accordingly, to show this information to other users searching for the same location.
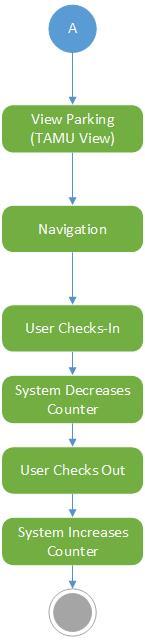
This activity diagram represents the set of activities of a TAMU User, if he shows up in the garage, without making any reservations. The system just updates the counters and shows this information to other users.
Figure 9.4.4: Activity diagram of a TAMU user navigation
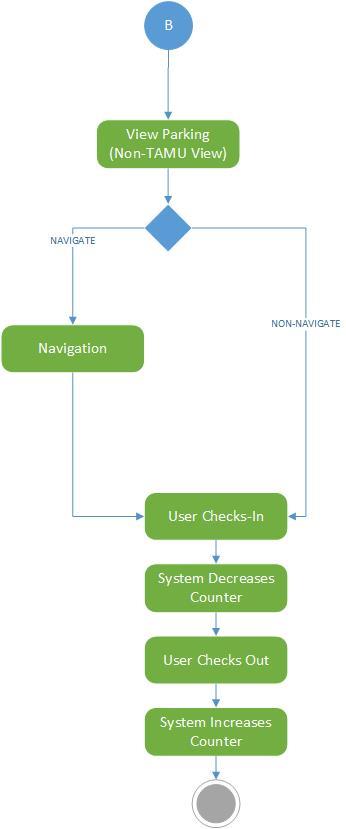
This activity diagram is for a non TAMU user, since he can just navigate through all the available parking lots, but he cannot reserve a lot. When the user navigates and enters that lot, the system still updates the counters so that it can show that information to other users.
Figure 9.4.5: Activity Diagram of a Non TAMU User
Sequence Diagrams
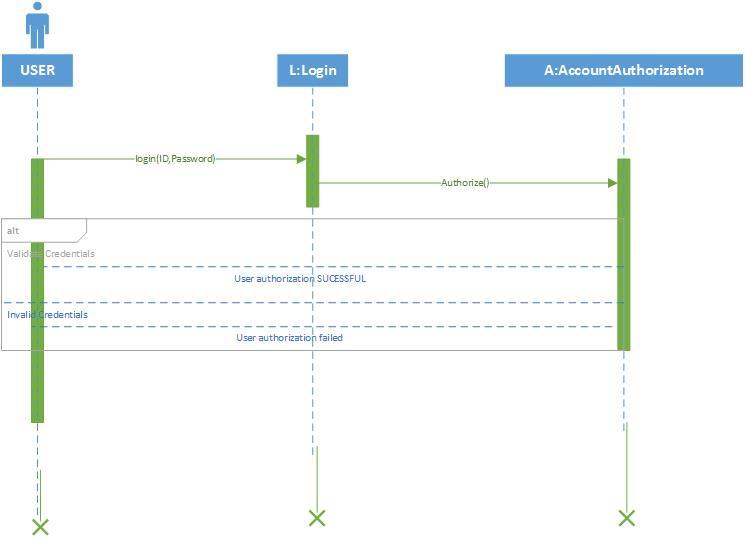
Figure 9.5.1: Sequence Diagram of Login and Authorization
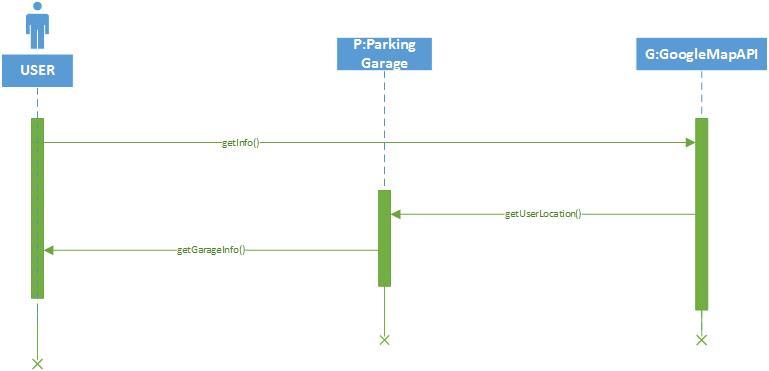
Figure 9.5.2: Sequence Diagram of viewing the locations of Parking Garage
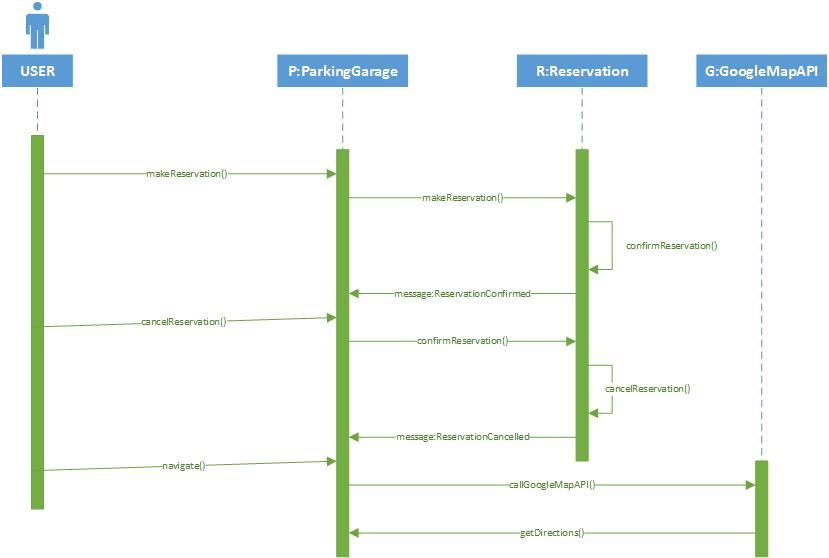
Figure 9.5.3: Sequence Diagram of the user making a reservation
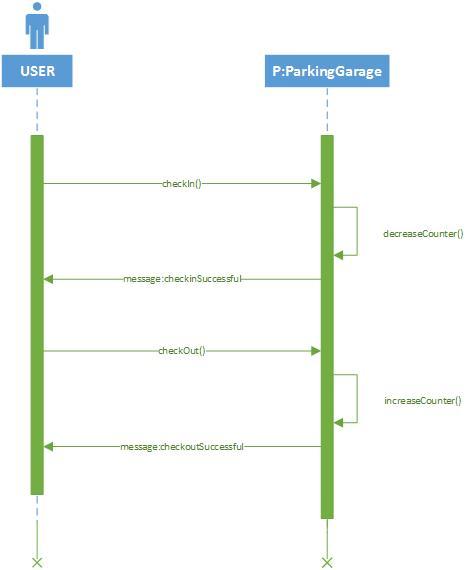
Figure 9.5.4: Sequence Diagram of user checking-in or checking-out of the garage
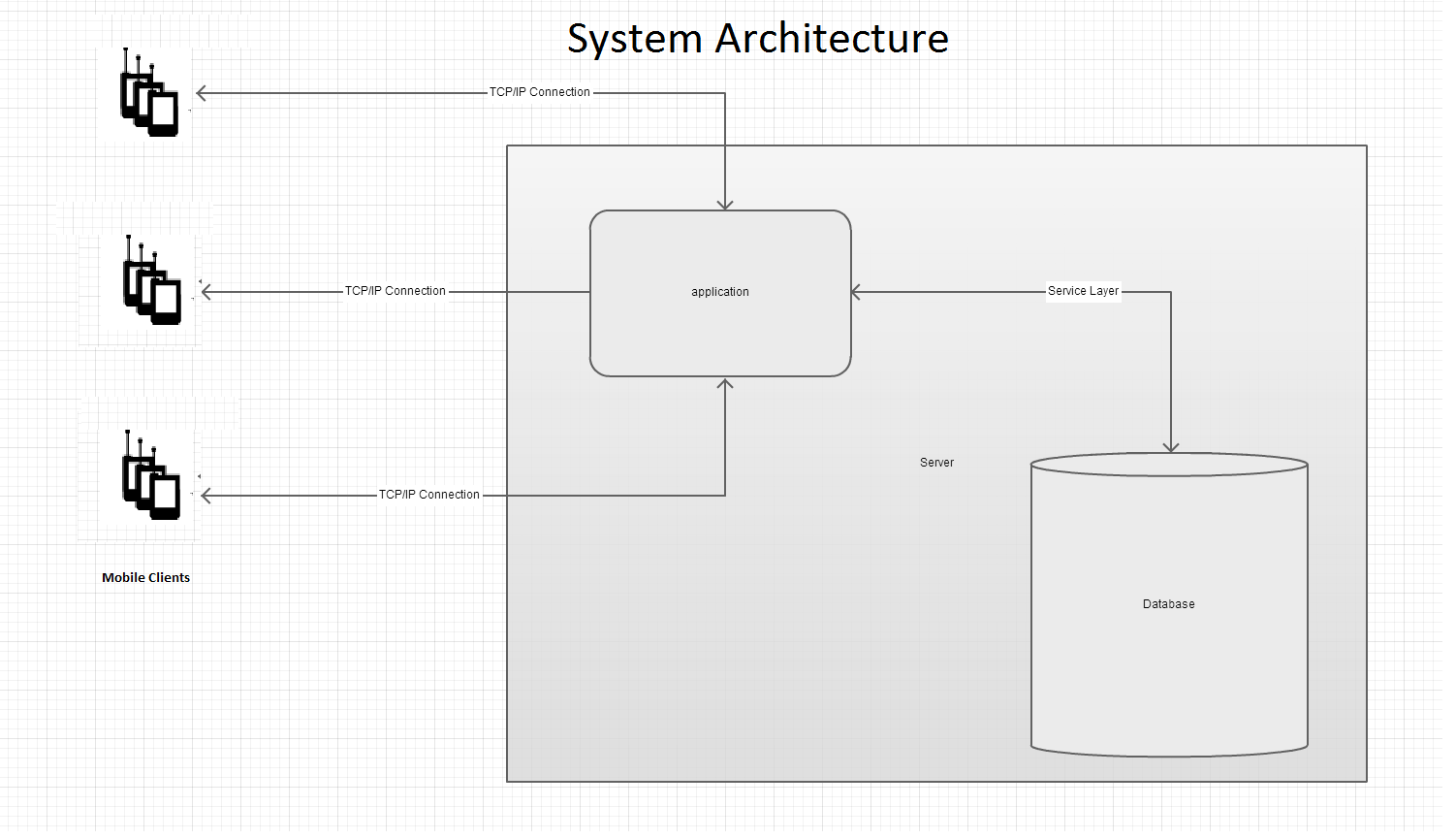
High Level System Architecture (Client-Server Model)
The system is client server based architecture consisting of two parts. The server parts is the centralized place where all clients requests come in. The clients are the mobile applications used by various users. The users or clients send the request to server along with the parameter required for the TCP/IP communication protocol. The application layer at the server sends the request to data layer after proper authentication. The internal service layer acts as bridge between these two layers. The result is then passed on to the clients and user is able to see the result of their request.
Figure 10.1: Client-Server Model
Conclusion
We analyzed various system parameters for our current system. The analysis pointed out some limitations and some improvements that could make the overall system more efficient. Keeping in mind the potential positive effect of these changes we have presented the modified system having improvements suggested from aforementioned analysis. The end result would be an easier to use system which also performs efficiently for the organization employing it. The changes made to the system also some new features which let user get most out of the system while keeping maintaining system resource use to minimum.
Page of